vue 的过滤器
我写这篇文章是我在开发过程中遇到了这个问题,就是有一个小小的 bug,需要将后台传过来的值2364828转换为以万结尾的单位,我就试着网上看看,试了几种网友分享的方法都不行,后来看到了一个贴子,试了一下果然成功了。这里我来具体的将问题以及解决办法说一下。
问题
可以看到我在网页上显示的是一串长长的数字


解决方法
<div class="count">
<div>
<img src="~assets/img/content/erji.svg" alt />
<span> {{item.playCount| playvolume}} </span>
</div>
JavaScript 代码
<script> export default {
data() {
return { };
},
onLoad() {},
//这里的单位可以根据你自己的需求做更改可以改成千、万等等
//后面的.toFixed为保留两位小数
filters:{
//取截单元,单位
playvolume:function(arg){
if(arg.toString().length>=13){
// return arg/1000000000000+"万亿"
const volume= arg/1000000000000
const realVal = parseFloat(volume).toFixed(2);
return realVal+"万亿"
}else if(arg.toString().length>=9){
const volume= arg/100000000
const realVal = parseFloat(volume).toFixed(2);
return realVal+"亿"
}else if(arg.toString().length>=4){
const volume= arg/10000
const realVal = parseFloat(volume).toFixed(2);
return realVal+"万"
}
}
}
}; </script>
<style>
</style>
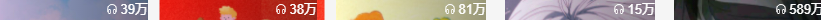
效果图

我这里将. toFixed(0) 改为了 0,不保留小数点。
转载链接:https://blog.csdn.net/qq_34596127/article/details/108263964
.toFixed 具体使用方法:https://www.w3school.com.cn/js/jsref_tofixed.asp