1、

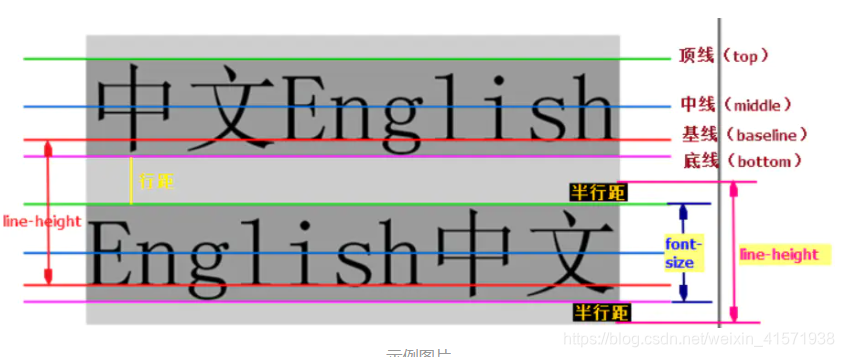
顶线:文字顶部对齐的线
中线:文字中部的画线
基线:英文字母下端沿线
底线: 文字底部对齐的线
从图片上看,很容易看出 fontsize 就是文字的高度,是顶线到底线之间的距离
line-height 行高 = fontsize + 行距
接下来是比较重要的
也就是 height 与 line-height 之间的关系
height:就是盒子的高度
line-height:是行高,文字会处于行高的中间
当 height=line-height 时,文字处于 div 的垂直正中间

当 height>line-height 的时候,文字会处于 div 的偏中上,因为在这个过程当中,文字相对于 line-height 是处于 line-height 的正中间,但是对于 div 盒子来说 是偏中上 非常容易理解
