-
编译报错:[app.json 文件内容错误] app.json: app.json 未找到

-
原因:由于 project.config.json 文件的 miniprogramRoot 小程序根目录属性找不到 aap.json 的路径(可能是错误的路径,也可能是没有这一行代码);
"miniprogramRoot": "./dist/dev/mp-weixin"
- 具体操作向下看:
- 导入之前项目根目录下的 project.config.json 文件:
{
"description": "A WePY project",
"setting": {
"urlCheck": true,
"es6": false,
"postcss": false,
"minified": false
},
"compileType": "miniprogram",
"appid": " wx4e367dd65dd063b6",
"projectname": "heima_ugou",
"miniprogramRoot": "./dist"
}
- 导入之后项目根目录下的 project.config.json 文件被修改为:
{
"description": "项目配置文件",
"packOptions": {
"ignore": []
},
"setting": {
"bundle": false,
"userConfirmedBundleSwitch": false,
"urlCheck": true,
"scopeDataCheck": false,
"coverView": true,
"es6": true,
"postcss": true,
"compileHotReLoad": false,
"preloadBackgroundData": false,
"minified": true,
"autoAudits": false,
"newFeature": false,
"uglifyFileName": false,
"uploadWithSourceMap": true,
"useIsolateContext": true,
"nodeModules": false,
"enhance": false,
"useCompilerModule": true,
"userConfirmedUseCompilerModuleSwitch": false,
"useMultiFrameRuntime": true,
"useApiHook": true,
"useApiHostProcess": true,
"showShadowRootInWxmlPanel": true,
"packNpmManually": false,
"enableEngineNative": false,
"packNpmRelationList": [],
"minifyWXSS": true
},
"compileType": "miniprogram",
"libVersion": "2.15.0",
"appid": "wxbd5104f84c90a9f6",
"projectname": "sys-teaching",
"debugOptions": {
"hidedInDevtools": []
},
"scripts": {},
"isGameTourist": false,
"condition": {
"search": {
"list": []
},
"conversation": {
"list": []
},
"game": {
"list": []
},
"plugin": {
"list": []
},
"gamePlugin": {
"list": []
},
"miniprogram": {
"list": []
}
}
}
- 问题原因:
导入微信开发者工具后 project.config.json 文件被微信开发者工具修改,缺少代码:“miniprogramRoot”: “./dist” 从而导致微信开发者工具无法找到 app.json 文件进而报错:app.json: app.json 未找到,所以需要找到 app.json 文件所在的文件夹,然后在 project.config.json 文件里写上 aap.json 的路径重新运行即可。
其中可能遇到三种情景:
1. 情景一:打死都找不到 dist 文件 找不到 app.json,原因是你没有打包项目;
HBuilderX 打包方法

vue-cli 打包方法

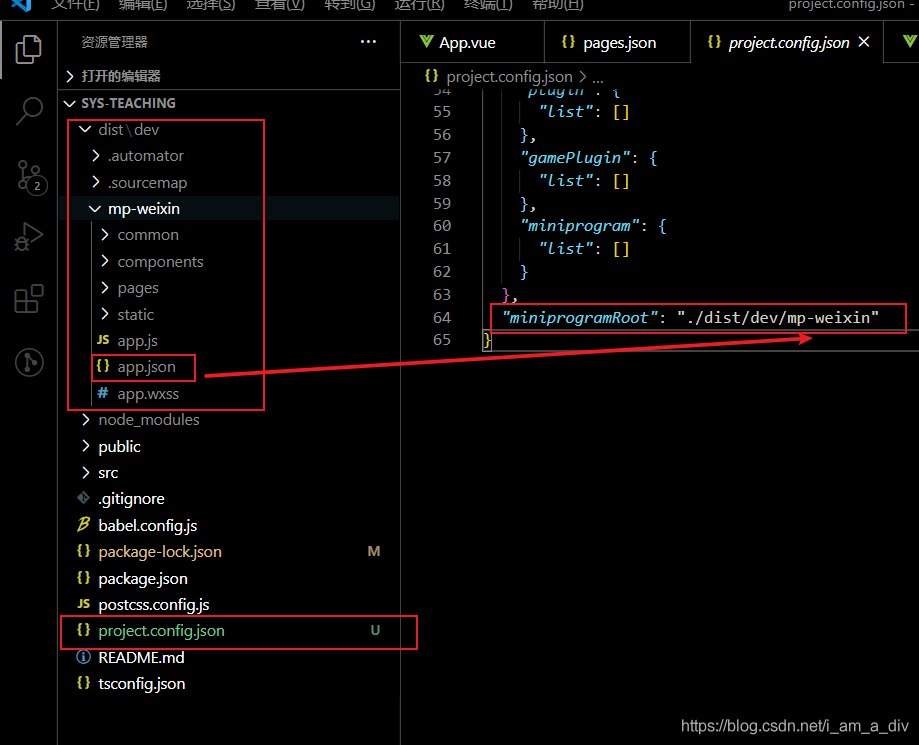
2. 情景 2 不存在 dist 文件:注意我们要找的不是 dist 文件夹,而是 app.json 文件所在的位置,①可能在打包后的 dist 文件夹下;②可能在 unpackage\dist\dev\mp-weixin 文件夹下
- 情景 2 解决办法:
向 project.config.json 文件中添加如下代码 “miniprogramRoot”: “./dist/dev/mp-weixin” 后从新编译即可:
注意./dist/dev/mp-weixin 是你自己的代码 打包下 dist 文件夹下的项目名称

"miniprogramRoot": "./dist/dev/mp-weixin"
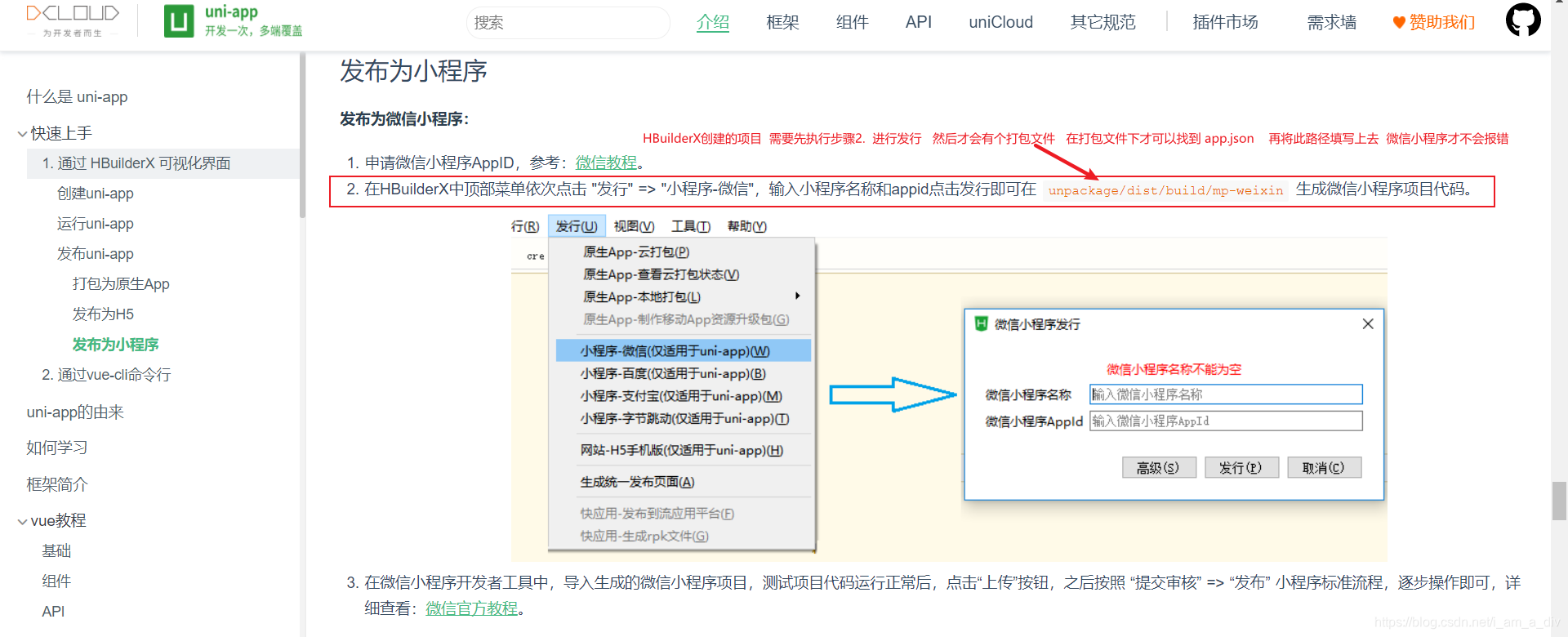
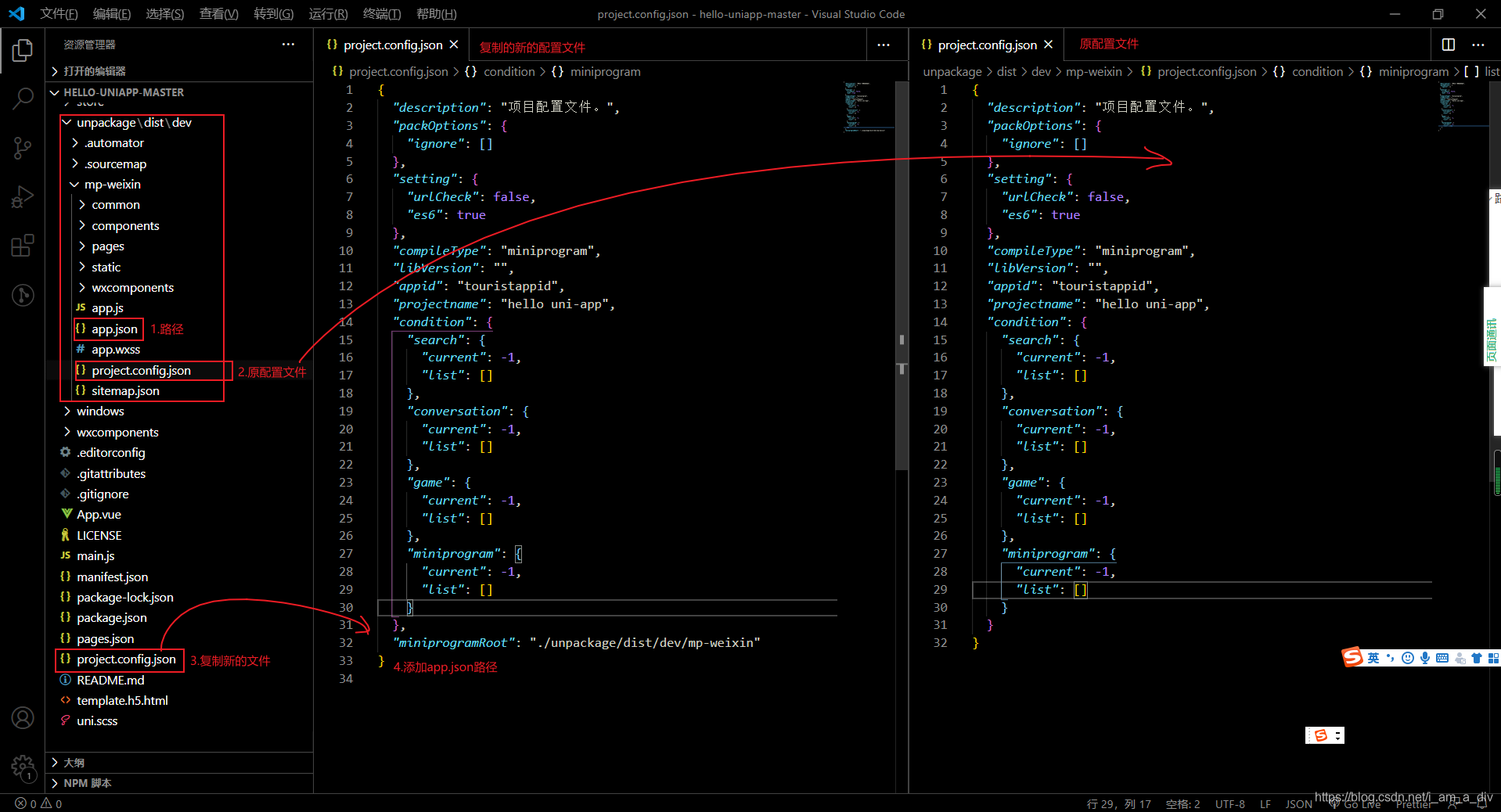
- 情景 3 不存在 project.config.json 文件。这时候去找 unpackage\dist\dev\mp-weixin 文件,会发现在 mp-weixin 下有 project.config.json,将此 project.config.json 文件复制一份放在 unpackage 同一级,然后在这个复制过来的 project.config.json 文件夹下添加上 “miniprogramRoot”: “./unpackage/dist/dev/mp-weixin”,即 app.json 文件的路径即可。(注意不要在原 project.config.json 上修改,修改无效;要在新复制的上面改)
情景 3 不存在 project.config.json 文件,解决办法:如下:

例如上图的 app.json 路径该这么写:
"miniprogramRoot": "./unpackage/dist/dev/mp-weixin"
4. 总结:在 project.config.json 文件的最后一行,加上到你自己的 app.json 文件路径
"miniprogramRoot": "注意这个路径是到你的app.json文件"