先给提解:
由于 v-for 的渲染层次太多,所以对 v-for 内存的更新不会及时渲染,因此要用 vue 的强制更新方法:
vm.$forceUpdate()
使用方法:只要在更新值的下一句添加上,即可
this.$forceUpdate()
注意要在 mounted 之后,模块加载完才能用这个方法.
这个是 Vue 文档给出的示例:

下面说一下解决这个问题的过程:
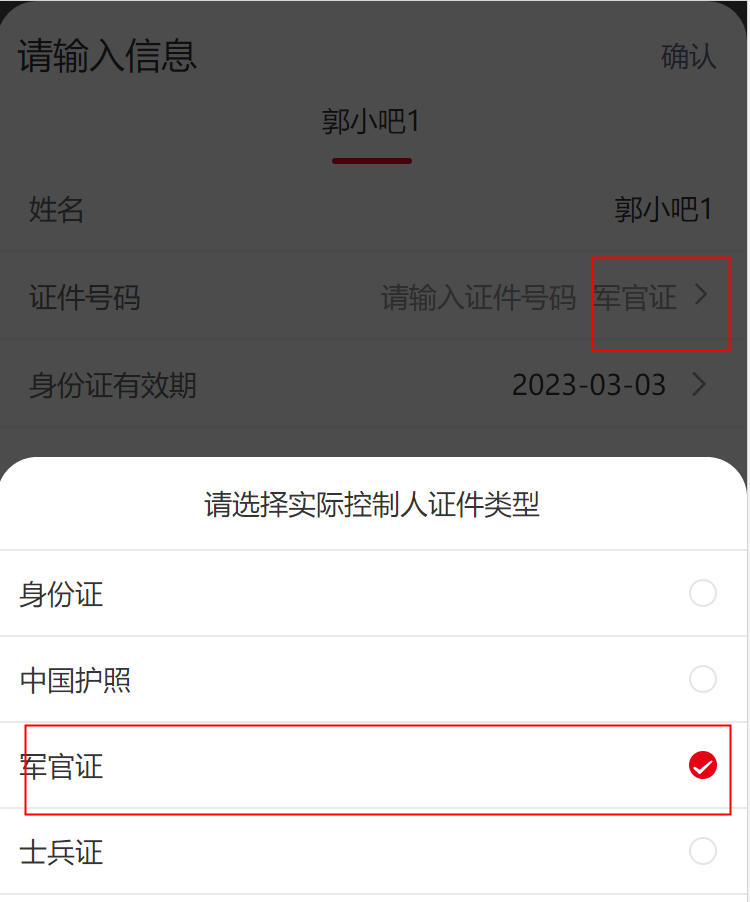
我用 v-for 循环某数组对象(后端返回),渲染到页面, UI 框架用的 Vant(van-picker),

但是在选中选某选项后,使用 array[index].xxx 修改数组,vue 不会实时渲染,于是百度搜了一下解决方法,发现 v-for 循环的数据不可以用以上方法修改数组而达到渲染数据的情况,其实看题解就知道,在代码的下一句加上这个方法即可解决问题。