1. 单行文本溢出显示省略号
单行文本溢出显示省略号,必须满足三个条件:
(1)先强制一行内显示文本
white-space:nowrap;(默认 normal 自动换行)
(2)超出的部分隐藏
overflow:hidden;
(3)文字用省略号代替超出的部分
text-overflow:ellipsis;
例如:

效果如下:

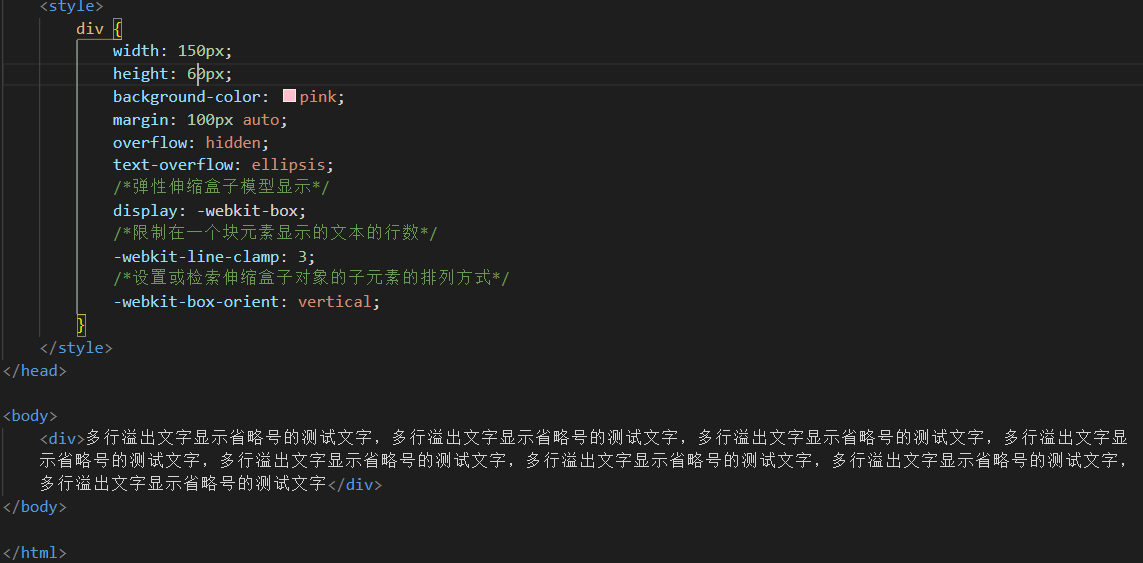
2. 多行文本溢出显示省略号
多行文本溢出显示省略号,有较大的兼容性问题,适合于 webkit 浏览器或者移动端(移动端大多是 webkit 内核)
语法:
overflow:hidden;
text-overflow:ellipsis;
/* 弹性伸缩盒子模型显示 */
display:-webkit-box;
/* 限制在一个块元素显示的文本的行数 */
-webkit-line-clamp:2;
/* 设置或检索伸缩盒子对象的子元素的排列方式 */
-webkit-box-orient:vertical;
例如:

效果如下: