除了 HBuilderX 可视化界面,也可以使用 cli 脚手架,可以通过 vue-cli 创建 uni-app 项目。
目录
环境安装
全局安装 vue-cli
npm install vue-cli -g
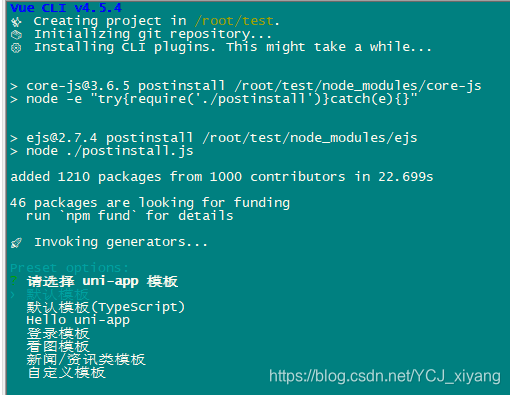
创建 uni-app
-
使用正式版(对应 HBuilderX 最新正式版)
vue create -p dcloudio/uni-preset-vue my-pro -
使用 alpha 版(对应 HBuilderX 最新 alpha 版)
vue create -p dcloudio/uni-preset-vue#alpha my-alpha-project
此时,会提示选择项目模板,初次体验建议选择 hello uni-app 项目模板

创建项目时,会提示是否安装 npm 的淘宝镜像,

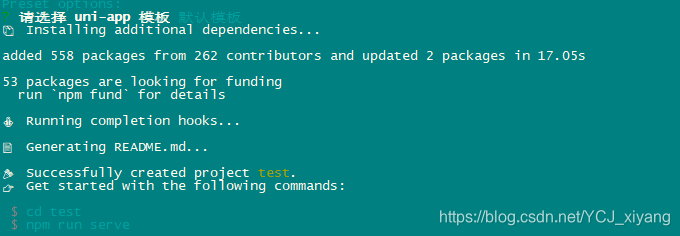
选择模板后,会自动安装项目依赖,并提示你以npm run serve 运行
运行发布
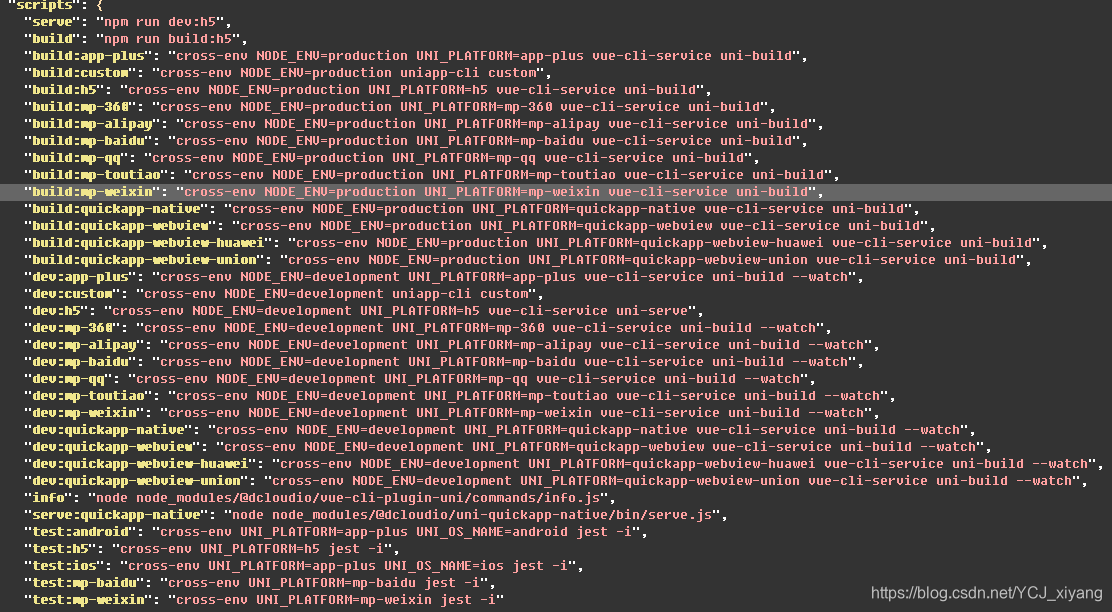
在项目根目录下 package.json 可以看到
npm run dev:%PLATFORM%
npm run build:%PLATFORM%
的取值如下

注意
- cli 创建的项目,编译器安装在项目下。并且不会跟随 HBuilderX 升级。如需升级编译器,执行 npm update。
- 已经使用 cli 创建的项目,如果想继续在 HBuilderX 里使用,可以把工程拖到 HBuilderX 中。注意如果是把整个项目拖入 HBuilderX,则编译时走的是项目下的编译器。如果是把 src 目录拖入到 HBuilderX 中,则走的是 HBuilderX 安装目录下 plugin 目录下的编译器。
- cli 版如果想安装 less、scss、ts 等编译器,需自己手动 npm 安装。在 HBuilderX 的插件管理界面安装无效,那个只作用于 HBuilderX 创建的项目。
将已有的项目改造
将之前的代码复制到 src 目录下

将之前项目的 npm 依赖转移到当前 package 中,H5 初始页面
放在 public 中
-
安装 scss 编译器
npm install node-sass sass-loader --save-dev
上传微信小程序代码
-
安装 miniprogram-cli
npm install miniprogram-ci --save-dev -
在微信小程序后台开发设置 代码上传 中配置 ip 白名单 和下载上传密钥
-
使用方式分两种
-
在项目中引用,编写 package.json 脚本
const ci = require('miniprogram-ci') let { wxVersion: version, wxDesc: description } = require('./package.json') if (!version) version = 'v1.0.0' if (!description) description = new Date() + '上传' const project = new ci.Project({ appid: '', type: 'miniProgram', projectPath: process.cwd() + '/dist/build/mp-weixin', privateKeyPath: process.cwd() + '/key/private..key', ignores: ['node_modules/**/*'], }) ci.upload({ project, version, desc, setting: { minify: true, }, }).then(res => { console.log(res) console.log('上传成功') }).catch(error => { if (error.errCode == -1) { console.log('上传成功') } console.log(error) console.log('上传失败') process.exit(-1) })"upload-wx": "npm run build:mp-weixin && node upload.wx.js" -
使用命令行
miniprogram-ci \ upload \ --pp ./demo-proj/ \ --pkp ./private.YOUR_APPID.key \ --appid YOUR_APPID \ --uv PACKAGE_VERSION \ -r 1 \ --enable-es6 true \
更多请看 https://developers.weixin.qq.com/miniprogram/dev/devtools/ci.html